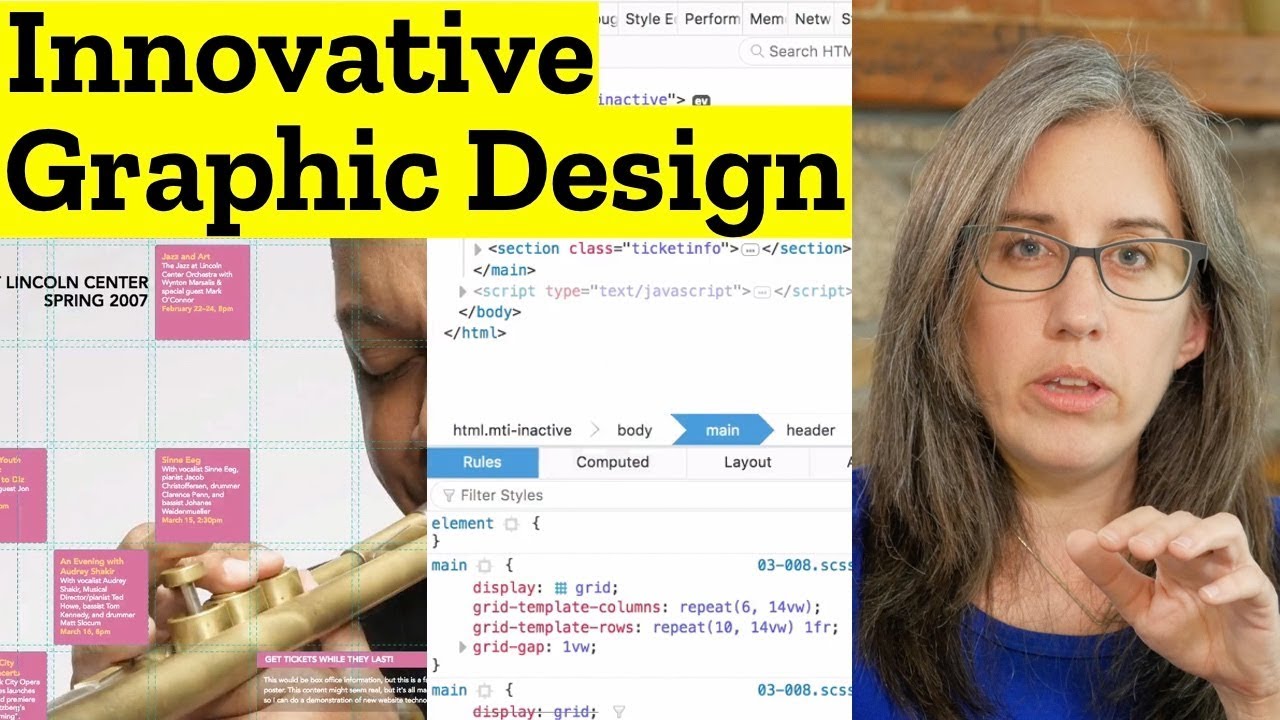
Using the inspiration of a jazz festival poster, Jen shows you how to recreate this layout in HTML and CSS. She walks you through her process. Starting with the inspiration, figuring out what the content is and how it should be put in HTML- making sure it’s accessible and reusable. Then apply layout CSS for browsers that don’t support Grid. And finally, layering in a CSS-Grid-based layout. She explains exactly how the Grid container is defined, how items are placed, and how the layout is accomplished.
Links:
• Jazz Poster example: http://labs.jensimmons.com/2017/03-008.html
• Same demo, on CodePen: https://codepen.io/jensimmons/pen/PNaoqv?editors=1100
source


Leave a Reply