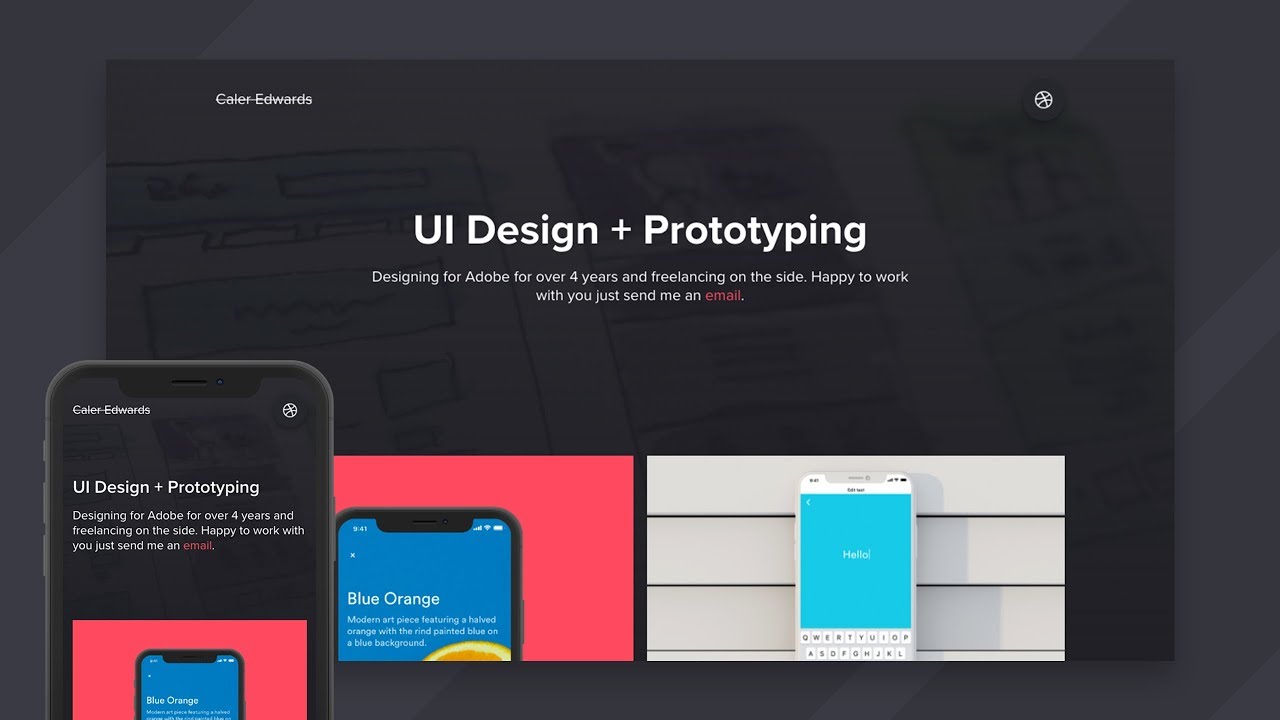
This is part 1 of 2 for a responsive portfolio website. This dark themed website is a simple project to show off your work. This is viewable on all devices like desktop, mobile and tablets. This website can be used for UI/UX designer, graphic designers, developers, photographers and so many more to show off your work in a clean modern way. This website includes a landing section, about you, work, and skills. Enjoy the video 😀
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Subscribe- http://www.youtube.com/user/CalerEdwards?sub_confirmation=1
Project Files:
http://www.mediafire.com/file/yvtywodx4xl9ju5/How%20to%20Design%20and%20Code%20a%20Responsive%20Portfolio%20Website%20-%20Part%201.zip
Used:
Adobe Xd (Design)
Brackets (Code)
Previous Video:
My Links:
Website- http://caleredwards.com
Dribbble- https://dribbble.com/CalerEdwards
Behance- http://behance.net/CalerEdwards
source


Leave a Reply