Enroll my website design course here now – https://www.udemy.com/build-a-real-world-responsive-website-with-html-5-css-3-js/?couponCode=LEARN_SOMETHING
Checkout my Bestselling courses here now – https://www.udemy.com/user/51a26aa6-9abe-4763-9c39-8909b6290c6a/
Get this course here now – https://www.udemy.com/the-complete-website-design-course-in-photoshop-2-projects/?couponCode=YOU_TUBE
——————————————————————–
Download source file here – https://drive.google.com/open?id=1BxBDu-eYeoiN-cjhm5JheVgqqa63_MXx
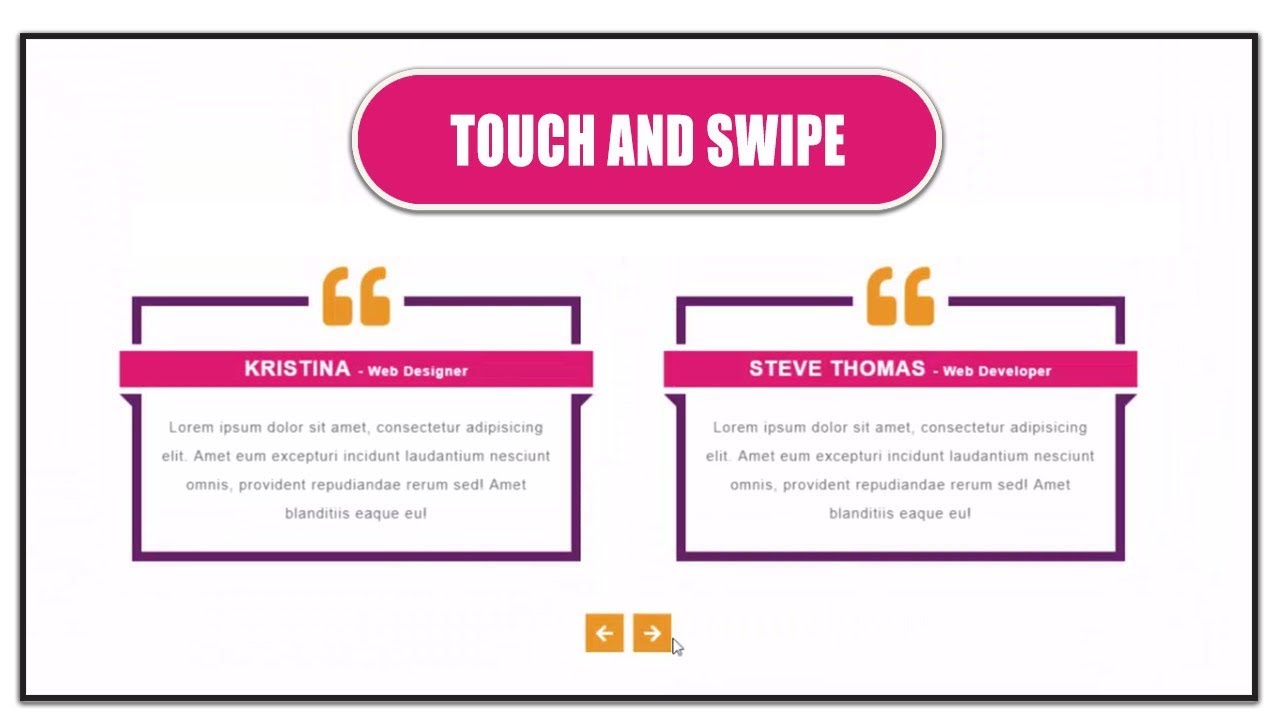
In this video we will create the Testimonial section for website design using html 5 & css 3 and also we will use owl carousel to make it slidiing amazing. Owl carousel is basically used to make the slider auto and swipe as well so its supported to differnt types of mobile as well. Hope this website designing video will help you alot more.
Subscribe the channel here
https://www.youtube.com/channel/UC8xTHK97Ng__KZvGcO_K7CA?sub_confirmation=1
Join the group here – https://www.facebook.com/groups/328971707545530/
source


Leave a Reply