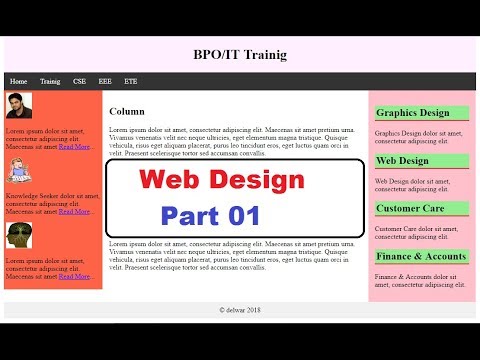
Web Design Layout creating Step by Step part 01
Header
how to design web page using html and css
how to design a web page using html and css pdf
how to design a web page with html and css
how to design a web page using html and css in asp.net
how to design a web page using html and css and javascript
how to design website using html and css
how to design a website using html and css pdf
how to design website in html and css
developing web page using html and css part 1
how to design a website using html css and javascript
how to design a website using html css and javascript pdf
how to design a responsive website using html and css
how to design a simple website using html and css
how to design responsive website in html and css
creating web pages with html and css
how to design a web page using html and css
how to design a website using html and css
web page design using html and css codes
how to design a website using html and css with code
web page design using html and css codes pdf
how to design a website using html and css with example
how to design a website using html and css with example pdf
how to design a website using html and css in notepad
how to design a website using html and css tutorial
how to design a website with html and css
how to build a website with html and css
how to design a website using html php and css
website designing using html and css part 1
creating website using html and css
creating website using html and css pdf
steps to design a website using html and css
how to design a website using html and css and javascript
how to design a website using html and css and javascript pdf
how to design a website in html and css
simple website design using html and css code
website design in html and css code
website design using html css and javascript – part 1
website design in html and css pdf
creating a website using html and css pdf
how to build a website using html css and javascript
creating a website using html css and javascript tutorial
A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name:
Example
.header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}
admin website templates
app website template
barber website template
basic css code
basic css layout
basic css template
basic css template code
basic html page template
basic html template
basic html template with css
basic html website template
beautiful css
best css
best web templates
blogger template
css
css 2 column layout
css 3 column layout
css code examples
css design
css design templates
css editor
css examples
css grid layout
css layout
css layout generator
css layout templates
css menu
css page
css page layout
source


Leave a Reply